블로그 재설치기
아니 뭔일임?
그렇다… 날렸다… 날려버리고 말았다…
사실은 날려버릴 생각은 없었다. 기존에 쓰던 YAT테마도 나름 이쁘고 딱히 불만은 없었다.
최근에 업데이트를 잘못했다가 생긴 불만 하나 빼고는…
이미지가 없는 게시글이라도 저렇게 이미지 배너를 넣어 버리는 현상이 발생했다.
물론 그냥 내가 수작업으로 뜯어 고치면 해결되는 문제이긴 하다.1
근데 기분전환이 필요한 시기였다 그래서 다른 테마를 알아보다가…
다른 개발자님의 블로그를 봤다.
저 사이트에 사용된 테마는 chirpy라는 테마로 매우 다이나믹(?)하고 이뻐서 선택했다. 물론 선택은 쉬웠다. 설치하는게 나같은 개발자가 아닌 사람에겐 너무 험난했다.
자 설치를 해보자
나는 만만하게 보고 대충 소스코드 받아서 쓱쓱 올려두면 될거라 생각했다. 물론 안됐다.
간단히 말해서 깃허브가 jekyll임을 인식 못하고 컴파일을 못해서 그냥 index.html 얘만 보여주고 있는 상태였다.
두뇌풀가동해서 어찌어찌 WorkFlows에 등록을 했더니 일단은 돌아갔다. 일단은…
화면을 보는 거 까진 성공
문제가 또 있었다. 화면만 보여줄뿐 그 외 모든 동작이 안됐다. 뭐 다크모드 전환이라던가 모바일에서 사이드바 띄우는 거랑…
왜 그런가 봤더니 특정 js파일이 없다고 나오는 것이다. 그렇다. 따로 node.js로 컴파일 하는 과정이 필요했다.2
난 그런거 몰라서 대충 데모 페이지의 파일을 뜯어서 이식 하려고 했으나 당연히 에러
결국 처음부터 다시 설치 하려고 했는데 지금 보니까 따로 bash로 특정 스크립트를 실행하라네?
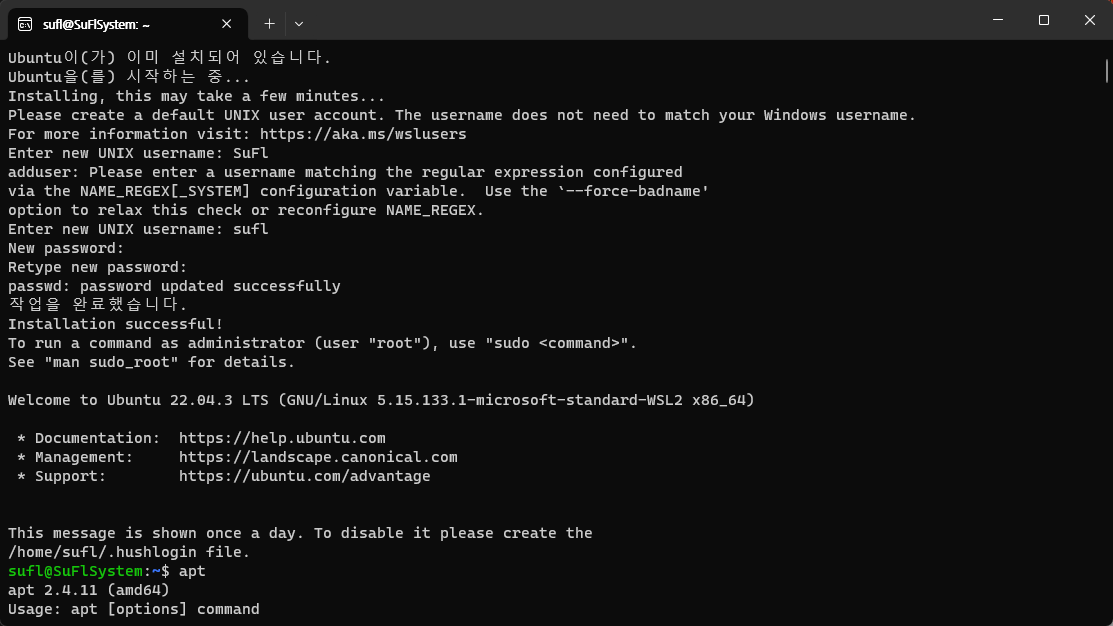
개발자는 당연히 리눅스를 기준으로 설명했고 개발자가 아닌 난 윈도우를 사용 하고 있었다.
쓴 적도 없는 WSL2 까지 설치하고 별 짓을 다했다 ㅋㅋ…
물론 안됐다 젠장! 스크립트를 뜯어고쳐도 안되는 거였다.
도저히 개발자의 데모 사이트를 봐도 뭐 안되는 것이다. 그렇게 때려치고 했는데…
단서는 생각보다 가까운 곳에
해답은 별거 없었는데 그냥 따로 js파일만 컴파일 해도 된다고 한다.
그 해답은 깃허브 레포내 위키에 있었다…
1
npm i && npm run build
컴퓨터에 node.js를 설치하고 win-node-env까지 설치하니까 말끔하게 컴파일 했고 어찌됐든 정상적으로 작동하기 시작했다.
그 외
보니까 Utterances를 이용해 페이지에 댓글을 달 수 있게 만드는 것도 있다. 깃허브의 이슈 검색 API를 이용한다는데 그냥 계정 연결하고 레포 연결하고 따로 post.html에 스크립트 넣으니 잘 작동했다. 혹시 따라할 사람 있으면 여기로… 링크